Integração Webcheckout
A Integração WebCheckout permite que seus clientes selecionem os itens que desejam adquirir em sua loja e realizem o pagamento em nossa plataforma de pagamento (WebCheckout).

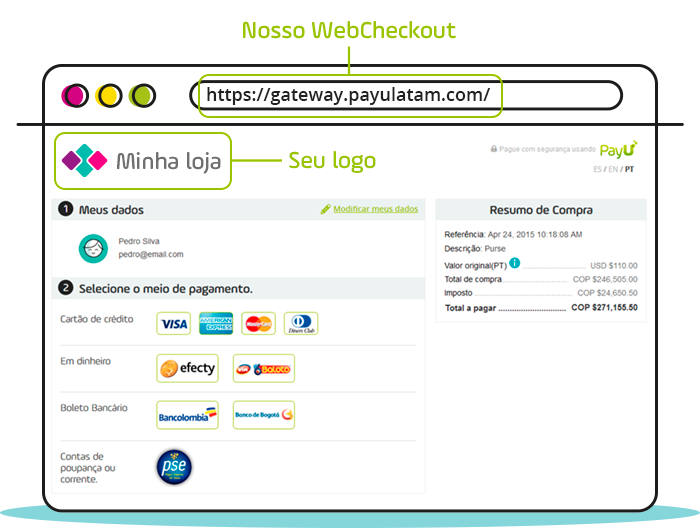
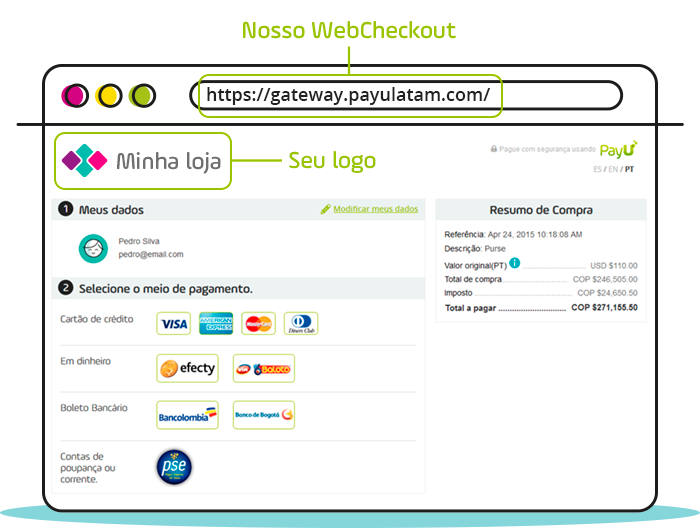
Você pode incluir o logotipo da sua empresa em nosso portal de pagamento, enviando-o via método HTTP POST.
Observação
O responsável pela integração da sua loja com o nosso portal de pagamento (WebCheckout) deve ter bons conhecimentos de integração com linguagens de programação dinâmicas como PHP ou Java.
Como funciona a Integração WebCheckout?
O procedimento para permitir que seus clientes paguem usando os serviços PayU é simples.
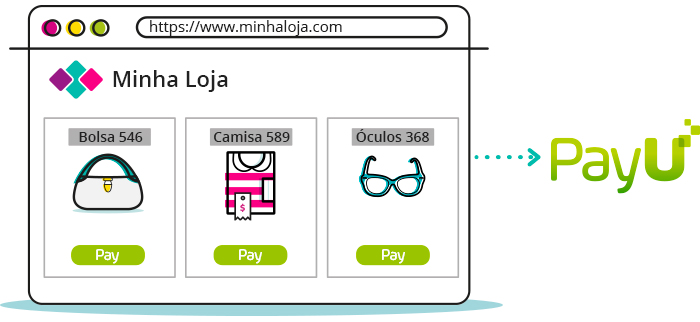
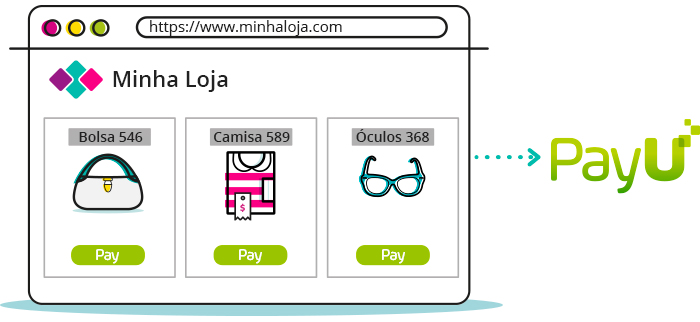
- Seu cliente navega em seu site e seleciona os produtos ou serviços que deseja adquirir. Seu sistema atualiza o valor da compra e envia para o nosso sistema o formulário de pagamento com as informações da compra.
Seu sistema deve enviar esta informação via HTTP POST.

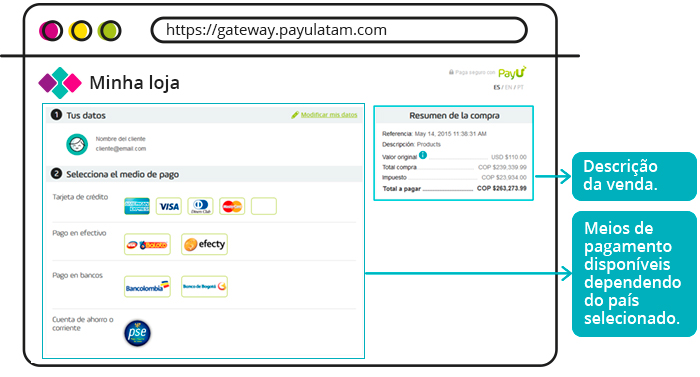
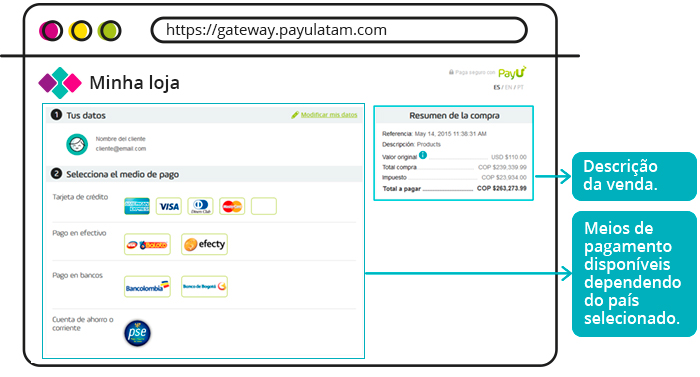
- Para o processo de pagamento, seu cliente é redirecionado para nosso Checkout, onde ele pode selecionar o método de pagamento.
PayU disponibiliza muitos métodos de pagamento que se adaptam às necessidades dos seus clientes de acordo com o país onde você processa a compra, veja os métodos de pagamento disponíveis.

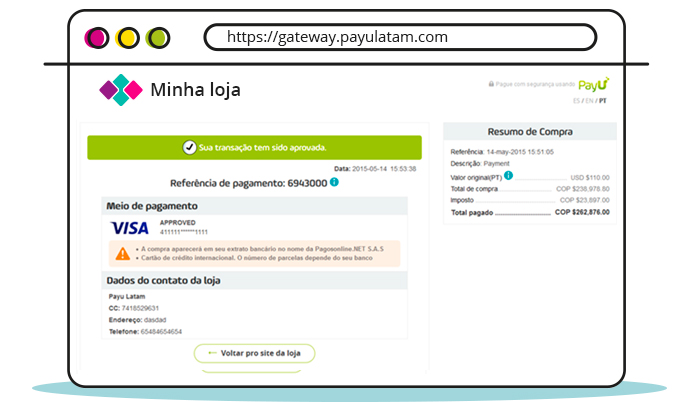
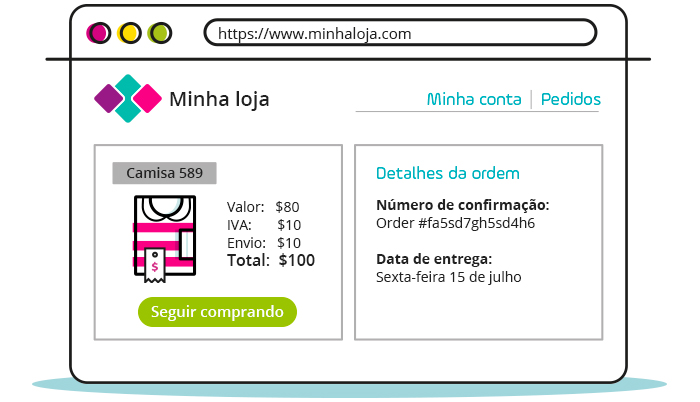
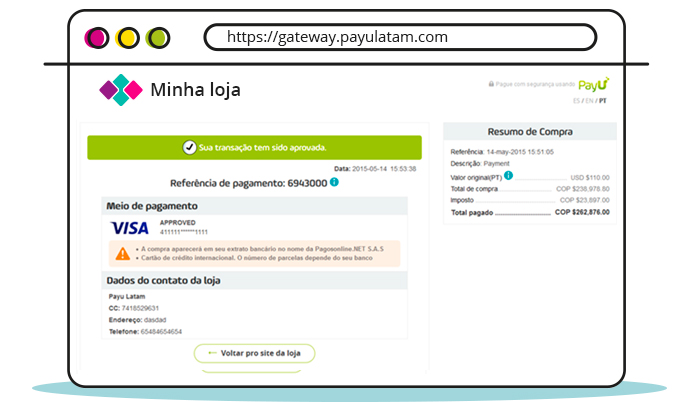
- PayU processa a transação e mostra o resultado em nossa página de resposta

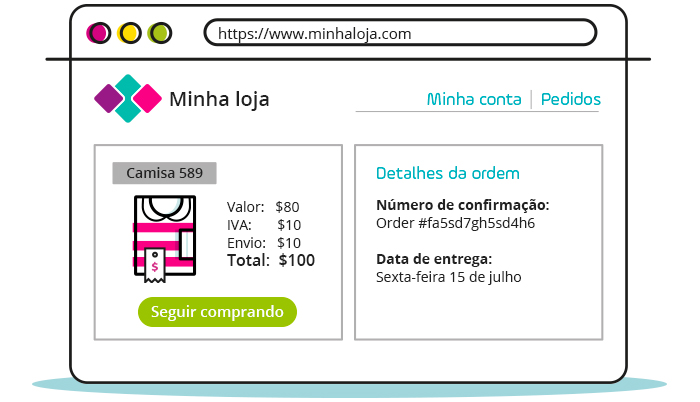
- Quando seu cliente volta para sua página após o processo de pagamento, PayU redireciona para sua página de resposta e envia os resultados da transação via
HTTP GET. Você precisa processar a resposta e mostrar suas informações ao cliente.

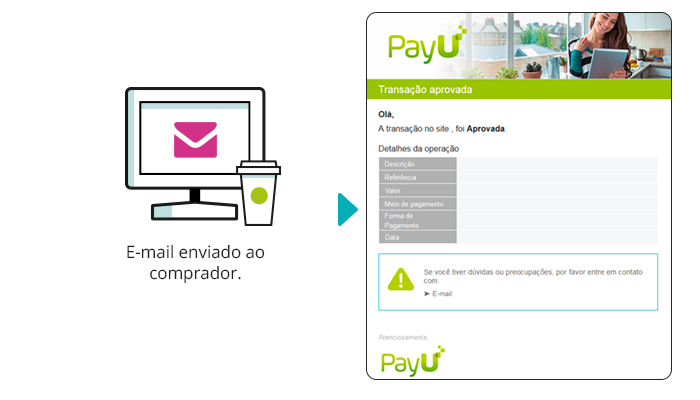
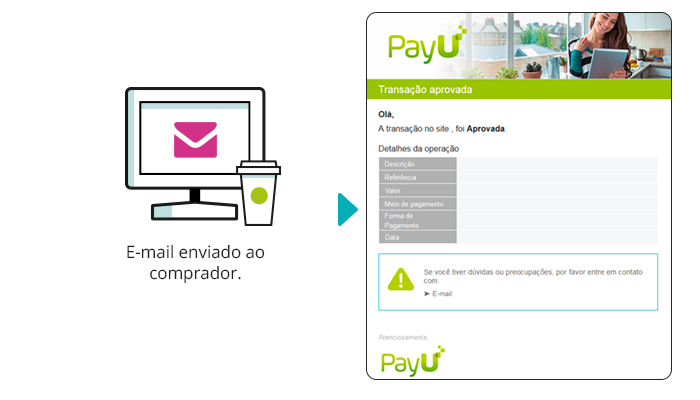
- Em paralelo, PayU notifica o status da transação para a página de confirmação via
HTTP POST. Além disso, PayU notifica a você e seu cliente o resultado da transação via e-mail.

Observações
- A programação da sua página deve ser
UTF-8.
- A página WebCheckout não deve ser incluída em um iframe
- Não mascare a URL durante o processo de checkout
- Não use certificados de segurança de curva elíptica ou que tenham o pacote de criptografia
TLS_ECDHE_ECDSA_WITH_RC4_128_SHA na sua página de confirmação.
Componentes de integração
Consulte as seções a seguir para saber como fazer a Integração WebCheckout.
Tópicos nesta seção
Nesta seção, você aprenderá como enviar dados de transações para o gateway de pagamento da PayU utilizando um formulário HTML.
Este documento explica como companhias aéreas e agências de viagem na Colômbia podem usar a integração WebCheckout para processar pagamentos de forma segura e eficiente. Caso você tenha uma integração via API, consulte API de Pagamentos para companhias aéreas e agências de viagem.
Última modificação
24 de junho de 2022:
clon issue (d73e43fe5)