Formulario de Pago
En esta sección, aprenderás a enviar datos de transacciones al gateway de pagos de PayU utilizando un formulario HTML.
En esta página

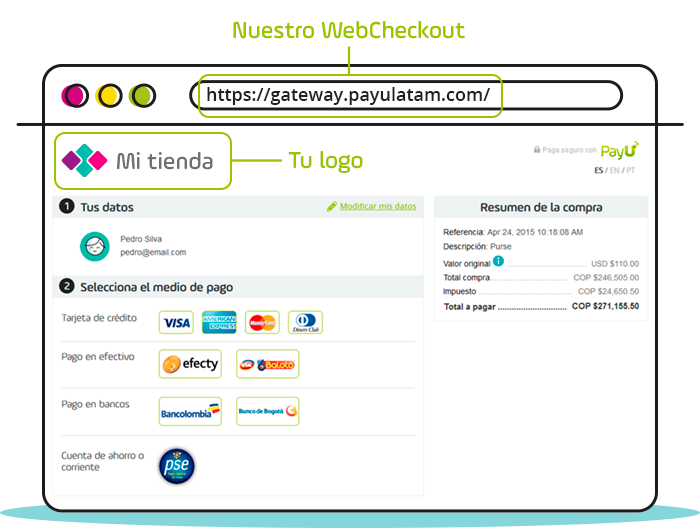
Puedes incluir el logo de tu compañía en nuestra pasarela enviándolo a través del método HTTP POST.
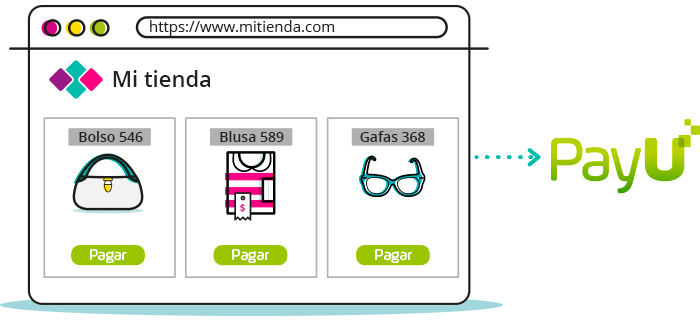
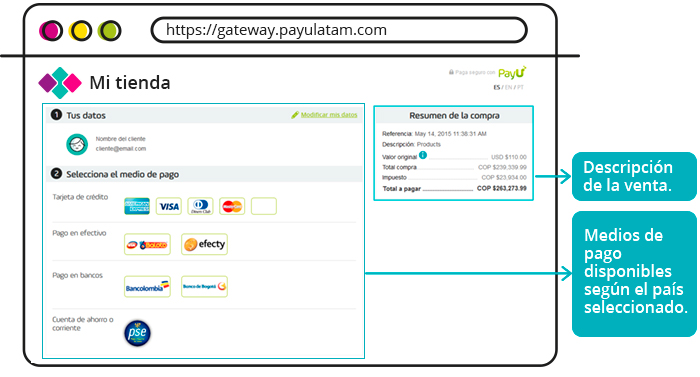
El procedimiento para permitir que tus clientes paguen utilizando los servicios de PayU es simple.
HTTP POST.


HTTP GET. Necesitas procesar la respuesta y mostrar su información a tu cliente.
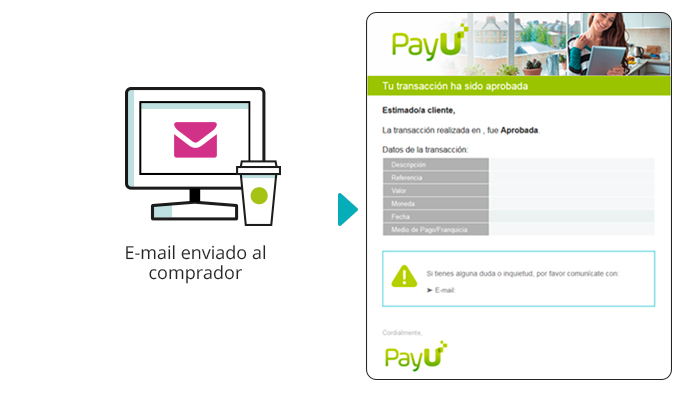
HTTP POST. Además, PayU te notifica el resultado de la transacción a ti a través de correo electrónico.
UTF-8.TLS_ECDHE_ECDSA_WITH_RC4_128_SHA en tu página de confirmación.Consulta las siguientes secciones para aprender a integrarte utilizando la Integración WebCheckout.
En esta sección, aprenderás a enviar datos de transacciones al gateway de pagos de PayU utilizando un formulario HTML.
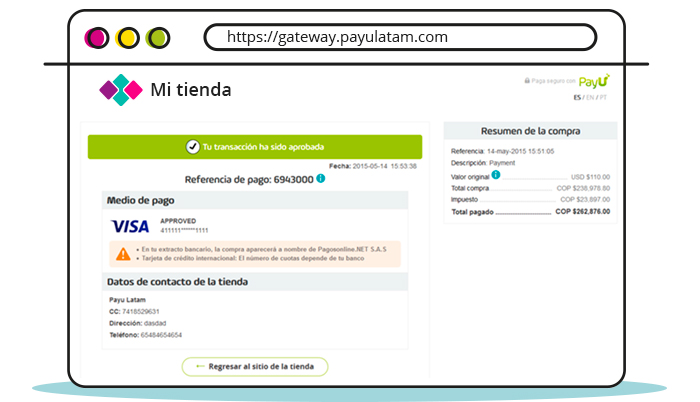
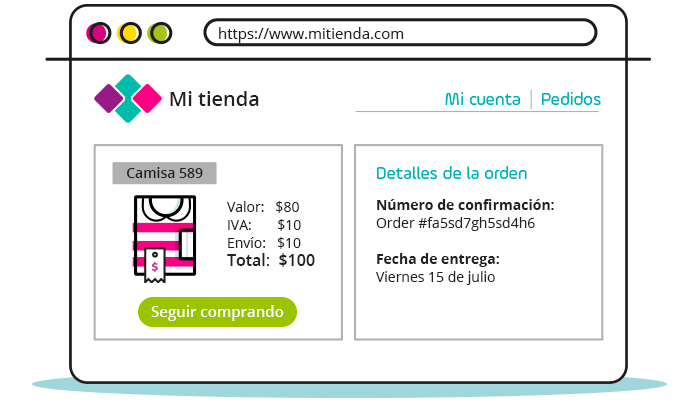
La URL de respuesta se utiliza para mostrar el resultado de la transacción al pagador. Aunque esta URL es opcional dentro del flujo de la transacción, mejora la experiencia del pagador al redirigirlo de vuelta a tu sitio y completar el proceso de pago. Sin embargo, ten en cuenta que el pagador puede cerrar el checkout antes de llegar a la página de resultados.
La URL de confirmación facilita la comunicación entre sistemas, permitiéndote recibir los resultados de las transacciones y actualizar tus inventarios, órdenes o bases de datos.
Este documento explica cómo las aerolíneas y agencias de viajes en Colombia pueden usar la integración WebCheckout para un procesamiento de pagos seguro y eficiente. Si tienes una integración API, consulta la API de Pagos para aerolíneas y agencias de viajes.